📝 Text Input Setting
There are 3 different text inputs, Standard, Multiline, and Multiple, depending on the values of multiline and multiple.
Setting both
multipleandmultilinetotruedoesn't combine them. Multiple will take priority.
Standard Text Input
Setting Definition
type TextInputSetting = {
type: 'text-input'
label: string
id: string
defaultValue?: string
placeholder?: string
description?: string
}If no
defaultValueis given, the default value is empty string''.
Multiline Text Input
Set multiline to true to create a multiline text input.
This works as a text area that automatically resizes to fit the content.
Setting Definition
type TextInputMultilineSetting = {
type: 'text-input'
label: string
id: string
multiline: true
defaultValue?: string
placeholder?: string
description?: string
}If no
defaultValueis given, the default value is empty string''.
Multiple Text Input
Set multiple to true to create a multiple text input.
This allows the user to create a list of strings.
Setting Definition
type TextInputMultipleSetting = {
type: 'text-input'
label: string
id: string
multiple: true
defaultValue?: string[]
placeholder?: string
description?: string
}If no
defaultValueis given, the default value is an empty array[].
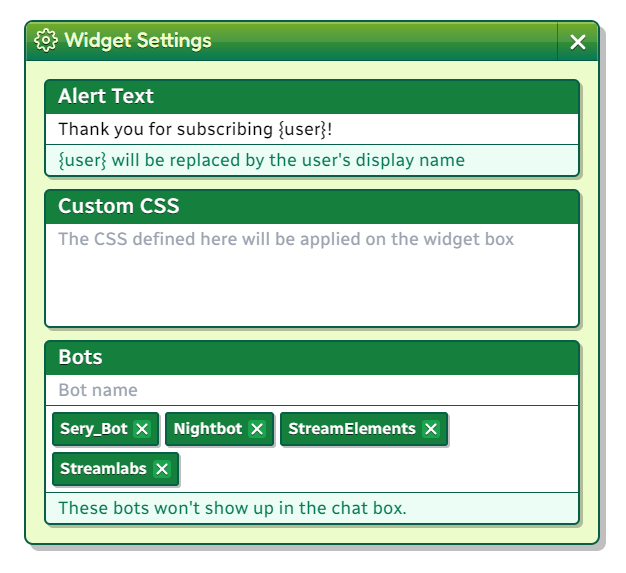
Example
JavaScript
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
label: 'Alert Text',
id: 'alertText',
type: 'text-input',
defaultValue: 'Thank you for subscribing {user}!',
placeholder: 'Enter in your alert text',
description: "{user} will be replaced by the user's display name",
},
{
label: 'Custom CSS',
id: 'css',
type: 'text-input',
multiline: true,
placeholder: 'The CSS defined here will be applied on the widget box',
},
{
label: 'Bots',
id: 'bots',
type: 'text-input',
multiple: true,
defaultValue: ['Sery_Bot', 'Nightbot', 'StreamElements', 'Streamlabs'],
placeholder: 'Bot name',
description: "These bots won't show up in the chat box.",
},
])
})Initial Data
{
"alertText": "{user} has subscribed!",
"css": "",
"bots": ["Sery_Bot", "Nightbot", "StreamElements", "Streamlabs"]
}