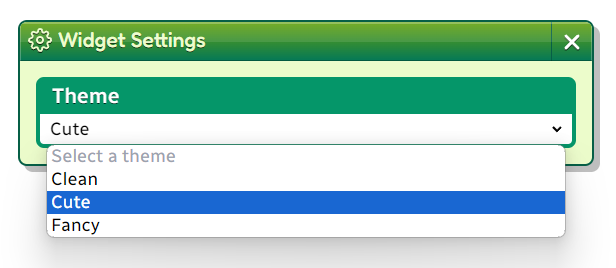
🔽 Dropdown Input Setting
A dropdown menu of several options, and the user can only choose one.
placeholder will create a disabled option at the top of the options list.
Setting Definition
type DropdownInputSetting = {
type: 'dropdown-input'
label: string
id: string
defaultValue?: Value
options: Option[]
placeholder?: string
description?: string
}
type Option = {
label: string
value: Value
}
type Value = string | number | booleanIf no
defaultValueis given, the default value is the value of first option inoptions.
Example
JavaScript
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
label: 'Theme',
id: 'theme',
type: 'dropdown-input',
defaultValue: 'cute',
options: [
{ label: 'Clean', value: 'clean' },
{ label: 'Cute', value: 'cute' },
{ label: 'Fancy', value: 'fancy' },
],
placeholder: 'Select a theme',
},
])
})Initial Data
{ "theme": "cute" }