▶️ Button Setting
The onClick() function will be called any time the button is clicked, passing in the setting's groupId and id. View slime2.widget.getData() for examples of how groupId works.
Setting Definition
type ButtonSetting = {
type: 'button'
label: string
id: string
onClick: (groupId: GroupId, id: string) => void
}
type GroupId = {
id: string
index?: number
}[]Example
JavaScript
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
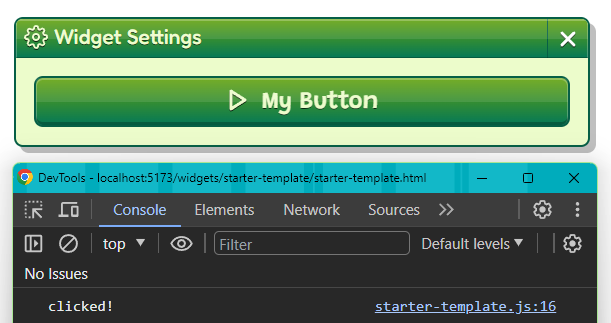
label: 'My Button',
id: 'myButton',
type: 'button',
onClick: () => {
console.log('clicked!')
},
},
])
})