📷 Image Input Setting
An image input can accept either a remote image URL or a local image file.
⚠️
Local files will only work if they exist in the widget assets folder.
If multiple is set to true, it can accept multiple image files, and gives you an array of strings.
Setting Definition
type ImageInputSetting = {
type: 'image-input'
label: string
id: string
defaultValue?: string | null
description?: string
}If no
defaultValueis given, the default value isnull.
Setting Definition
type ImageInputSetting = {
type: 'image-input'
label: string
id: string
multiple: true
defaultValue?: string[]
description?: string
}If no
defaultValueis given, the default value is an empty array[].
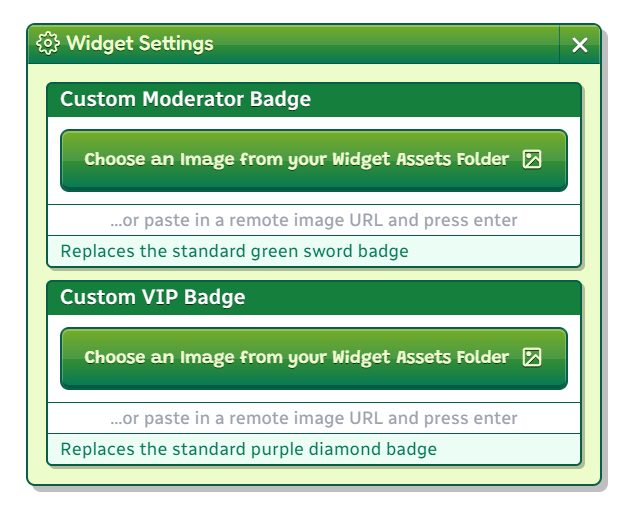
Example
JavaScript
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
label: 'Custom Moderator Badge',
id: 'modBadge',
type: 'image-input',
description: 'Replaces the standard green sword badge',
},
{
label: 'Custom VIP Badge',
id: 'vipBadge',
type: 'image-input',
description: 'Replaces the standard purple diamond badge',
},
])
})Initial Data
{ "modBadge": null, "vipBadge": null }