✅ Boolean Input Setting
Works as a checkbox, gives you a true/false value.
Setting Definition
type BooleanInputSetting = {
type: 'boolean-input'
label: string
id: string
defaultValue?: boolean
description?: string
}If no
defaultValueis given, the default value isfalse.
Example
JavaScript using JQuery
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
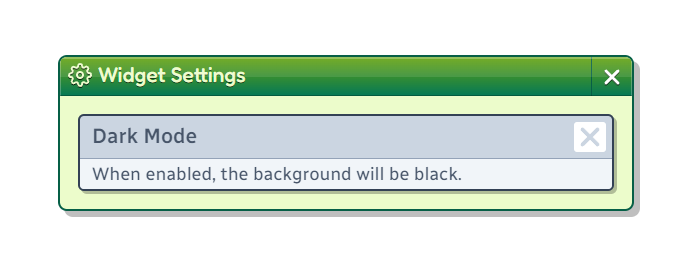
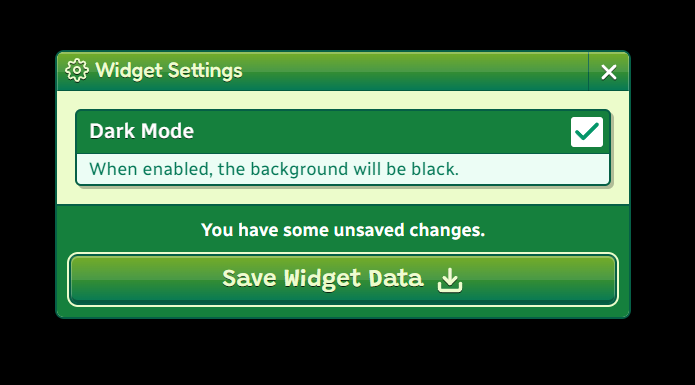
label: 'Dark Mode',
id: 'dark',
type: 'boolean-input',
defaultValue: false,
description: 'When enabled, the background will be black.',
},
])
})
addEventListener('slime2:widget-data-update', () => {
const { dark } = slime2.widget.getData()
$('body').css({ backgroundColor: dark ? 'black' : 'white' })
})Initial Data
{ "dark": false }