🔉 Audio Input Setting
An audio input can accept a local audio file.
⚠️
Local files will only work if they exist in the widget assets folder.
If multiple is set to true, it can accept multiple audio files, and gives you an array of strings.
Setting Definition
type AudioInputSetting = {
type: 'audio-input'
label: string
id: string
defaultValue?: string | null
description?: string
}If no
defaultValueis given, the default value isnull.
Setting Definition
type AudioInputSetting = {
type: 'audio-input'
label: string
id: string
multiple: true
defaultValue?: string[]
description?: string
}If no
defaultValueis given, the default value is an empty array[].
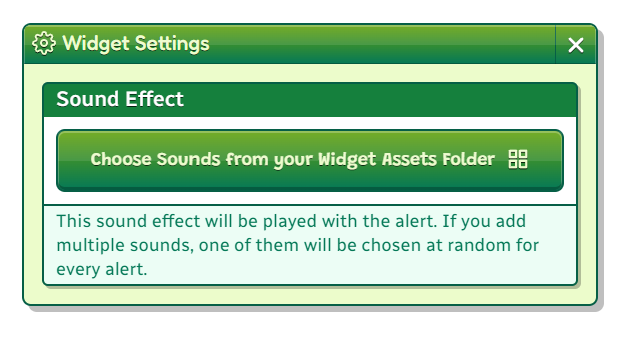
Example
JavaScript
addEventListener('slime2:ready', () => {
slime2.widget.loadSettings('widget-data.js', [
{
label: 'Sound Effect',
id: 'soundEffect',
type: 'audio-input',
multiple: true,
description:
'This sound effect will be played with the alert. If you add multiple sounds, one of them will be chosen at random for every alert.',
},
])
})Initial Data
{ "soundEffect": [] }